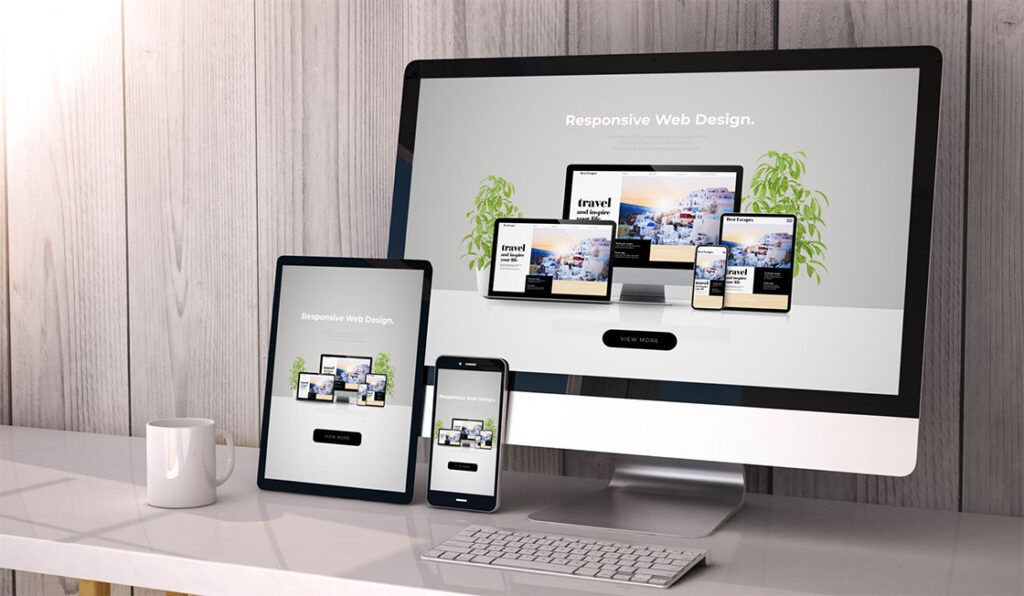
Duyarlı web sitesi tasarımı olarak da bilinen responsive web sitesi yapılan çalışmalar sonucunda son yıllar da ön plana çıkmaya başlamıştır. Web siteleri arasında en popüler olan tasarımlar arasında yer almaktadır. Web sitelerinin olmazsa olmazlarından biri haline geldiği için gösterilen ilgi de gün geçtikçe artmaya başlamaktadır. Mobil cihazlarda web sitelerinin kullanımı esnasında çözünürlük konusunu iyileştirme konusunda ön plana çıkmaktadır. Günümüzde web sitelerinden çok mobil uygulamalar kullanılmaktadır. Bu sebeple de mobil uygulamalar iyileştirilmeye ve düzenlenmeye başlamıştır.

Responsive (Uyumlu) Web Sitesi Nedir?
Tasarıma en uygun şekilde kodlama sistemi yapılan ve dizayn kullanımı ile ön plana çıkan web sitelerine responsive web sitesi adı verilmektedir. Özellikle son yıllar da uygun kullanımı ile birlikte olmazsa olmaz tasarımlar arasında yer almaya başlamıştır. Görüntüleme konusunda en önemli konulardan biri çözünürlük konusu olmaktadır. Bunun sayesinde mobil uygulamaların ekran çözünürlüğü en iyi hale gelmektedir. Kullanıcıların web sitelerini en yüksek memnuniyet ile kullanmasını sağlamaktadır. Her bir çözünürlük için ayrı bir css kodu kullanımı da söz konusu olmaktadır. Bu kodların kullanımı sonrasında hem yüksek hem de düşük çözünürlük denenmelidir.
Responsive Ekran Çözünürlüğü
Ekran çözünürlüğünü en iyi hale getirme konusunda çok ciddi bir fayda sağlamaktadır. Web siteleri için en önemli konulardan biri ekran çözünürlüğü olmaktadır. Responsive web sitesi ekran çözünürlüğünü iyileştirdiği için daha fazla ziyaretçi alma konusunda fayda sağlamaktadır. Masaüstü bilgisayarda ekran çözünürlüğü kalitesini tablet ve mobil uygulamalarda da en iyi haline getirerek kullanıcıya sunmaktadır. Ekran çözünürlüğü web sitesinin kalitesini çok ciddi bir şekilde etkilemektedir.
Responsive Web Sitesi Nasıl Yapılır?
Responsive uyumlu tasarım olarak karşımıza çıkmaktadır. Responsive web sitesi tasarımı nasıl yapılır ve neden yapılmalıdır gibi sorular en çok merak edilen sorular arasında yer almaktadır. CSS ve HTML sistemleri kullanılarak responsive web tasarımları etkin bir şekilde yapılabilir. Herhangi bir yazılım ya da programa ihtiyaç duyulmadan yapıldığı için son derece kolay bir şekilde gerçekleşmektedir. Bu faydaları göz önünde bulundurulduğu için çok fazla tercih edilen uygulamalardan biri olmaktadır. Doğru bir şekilde yapabilmek adına CSS ve HTML işlemleri esnasında dikkatli davranmak gerekir.
Responsive Web Sitesi Neden Yapılmalıdır?
Web tasarımı son yılların en çok tercih edilen tasarımlarından biri haline gelmiştir. Peki bu uygulama neden yapılmalıdır? Responsive web sitesi pek çok konuda diğer web sitelerine göre fayda sağlamaktadır. Bu web siteleri pek çok farklı ekran boyutlarında ziyaret edilebilir ve kullanılabilir. Bu tasarım kullanılmaz ise telefon ya da tabletten sitenin ziyaret edilmesi kalitesiz bir ekran görünümünü ortaya çıkarır. Web sitesnin tasarım olarak çok daha güzel bir görünüme sahip olması konusunda çok ciddi bir fayda durumu ortaya çıkarır. Böylece web sitelerinin daha kolay bir şekilde kullanılması konusunda da fayda sağlar.
Responsive Web Tasarım Grid Sistemi Nedir?
Web tasarım grid sistemi en çok kullanılan sistem olarak karşımıza çıkmaktadır. Responsive web sitesi yapmak isteyen kişilerin hangi sistem ile bu işlemi yapacağını iyi bir şekilde bilmesi gerekir. Grid sistemi sayesinde web sitesi sayfasını sütunlar şeklinde bölme işlemini yapması gerekir. Bölümlere ayrılan sayfayı daha iyi bir şekilde dizayn etmek mümkün olur. Özellikle daha net bir görünümüm oluşması konusunda grid sistemi ön plana çıkmaktadır. Genellikle 12 sütuna ayrılan sistemler web siteleri için tercih edilmektedir. 12 sütunlu olan grid sistemli responsive tasarımları son derece kolay bir kullanım sağlayan web sitelerini ortaya çıkarır.
Responsive Web Tasarımı Grid Sitemi Oluşturmak
Web sitesini sütun şeklinde bölerek daha kolay bir kullanım imkanı oluşturmak isteyen kişiler grid sistemi kullanmaktadır. Grid sistemi oluşturmak isteyen kişilerin kalınlık ve genişlik gibi konulara dikkat etmesi gerekmektedir. Aynı zaman da iç boşluk konusunda da dikkatli davranmak, daha etkili bir web sitesi oluşturma konusunda fayda sağlamaktadır. Border box ya da box sizing gibi yöntemler kullanılarak web sitesi grid tasarımı kolay bir şekilde yapılmaktadır. Sayfa bölümlerini en iyi şekilde korumak ve kullanabilmek için 12 sütun olan grid sistemlerini tercih etmek gerekmektedir. Daha sonra sütunlara takma isim ekleyerek tamamlayabilirsiniz.
Diğer blog yazılarımızı okumayı unutmayın 🙂